Client Server Architecture
What is client-server architecture?
Client-server architecture is a type of distributed system that consists of clients and servers. The server is responsible for hosting, managing, and delivering services to clients. Here clients are connected to the server and communicate with it over the internet using a computer network. So when a client needs a service, it sends a request to the server, which processes the request and sends a response back to the client.
Client-server architecture example
Let's take an example of a service like Gmail. Here client can be the web browser or email interface which interacts with the mail servers. The client can send HTTP requests to the mail server for fetching emails, composing new emails, displaying the received data, etc. The mail server handles the storage, retrieval, and manipulation of the data.
So when you send an email, the client sends a request to the mail server, which processes the request and stores the email in your account. Similarly, when you request to view your inbox, the client sends a request to the server, which retrieves emails and sends them back to the client for display. Overall, client-server architecture is a good example of the separation of concerns: the server handles the heavy data processing, while the client focuses on providing a user-friendly interface.
Components of client-server architecture
A complex client-server architecture can have several components. At the basic level, there are four important components: client, load balancer, servers, and network protocols.
- Client: A software application that requests resources and services made available by servers. It runs on a user's local computer or a remote machine and connects to a server.
- Server: A software program that receives and processes requests from clients. It operates on a remote machine and can be accessed by a user's local computer or workstation. For example, a web server is a type of server that receives and processes requests from web clients (browsers).
- Load balancer is responsible for distributing incoming requests across a group of servers to manage traffic and optimize resource usage.
- Network protocols are used to facilitate communication between clients and servers.

How does client-server model work?
The data flow in a client-server architecture is unidirectional and forms a cycle. It begins when a client requests data from the server, and the server processes the request by querying a database for relevant data. The database then returns the data to the server, which processes it and sends it back to the client. Clients cannot communicate directly with each other.
Here is a simple example of how a client (browser) interacts with servers in a client-server architecture:
- User enters a website URL into the browser.
- Browser sends a request to the DNS server to look up the IP address of the web server.
- DNS server sends the IP address of the web server to the browser.
- Browser sends an HTTP/HTTPS request to the IP address of the web server.
- Web server sends the necessary files for the website back to the browser.
- Browser renders the files and displays the website.
Client-server architecture types
There are several types of client-server architectures, each with its own advantages and disadvantages.
Two-Tier Architecture
There are only two components in a two-tier architecture: client and server. Here client directly communicates with the server. So this architecture is simple and easy to set up, which makes it suitable for small applications. As the application grows in size, it will be less efficient and take longer to process requests.
To understand this better, you can think client as a customer who goes to a fast-food restaurant and directly places an order with the cook (server). The cook then prepares and serves the food to the customer. So this process can be less efficient if there are many customers or if the customer wants a more complex meal.
Three-Tier Architecture
There are three components in a three-tier architecture: client, application server, and database server. Here client sends a request to the application server, application server processes the request and communicates with the database server to retrieve or update the data. So this architecture can work well for medium to large-scale applications and provides better scalability and fault tolerance.
To understand better, you can think of the client as a customer who goes to a restaurant and places an order with a waiter (application server). The waiter then communicates with the kitchen staff (database server) to prepare the food. This will help the restaurant system to serve efficiently because multiple waiters and kitchen staff can be added to serve more customers.
N-Tier Architecture
There can be multiple tiers in N-tier architecture: presentation, application, data tiers, etc. Each tier is responsible for a specific function, and they communicate with each other to perform the required tasks. So this architecture is suitable for large and complex applications because it can provide better scalability and fault tolerance than the 2-tier and 3-tier architectures.
To understand better, you can think client as a customer who visits a restaurant with a well-organized hierarchy of staff. Each staff has a specific role, such as host (presentation), waiter (application), and kitchen staff (data tier). The host greets the customer and shows them to their table, the waiter takes their order and communicates with the kitchen staff to prepare the food, and the kitchen staff delivers the food to the table.
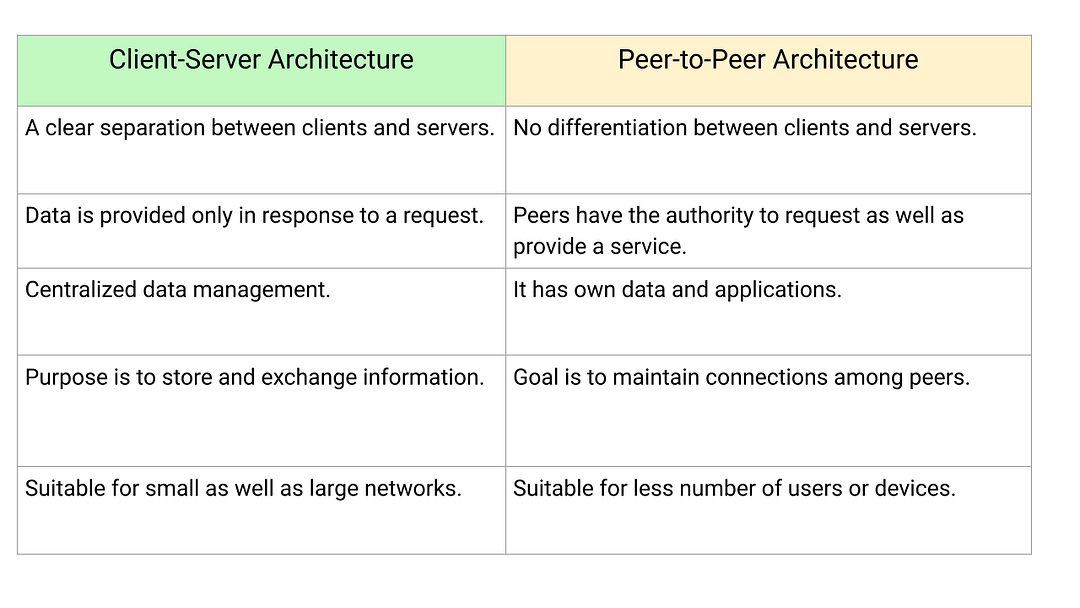
Client-Server vs Peer-to-Peer Architecture
Here are some major differences between peer-to-peer and client-server architecture:

Advantages of client-server architecture
- Using client-server architecture, we can store and manage data in one central location. So this will help us to provide complete control over processes and make it easy to share data across different platforms. Users can access any file stored in the central storage at any time.
- Data passed between the client and services provided by the server are entirely at the discretion of the programmer. Due to this, there are many ways to use this architecture to solve future problems. On the other side, this can be easily combined with other types of architectures on the client or server side.
- The system can be updated based on changes in functional and non-functional requirements without altering the architecture or disrupting service.
- Clients only make requests to the server with their input data, so they don't see how the server will handle the request. It may seem like a single, central server to the user.
- Servers do not usually need to shut down for long periods because server uptime is possible during maintenance via server duplication. Additionally, if multiple servers provide the same services, the system can still function even if one or more servers fail.
- Client-server architecture is capable of adding or removing servers in the network (horizontal scaling) or migrating to larger and faster server machines (vertical scaling).
Disadvantages of client-server architecture
- Centralized control can lead to increased chances of failure. When many clients send simultaneous requests to the server, it can overload the server and slow down performance. This can also lead to server failure, causing the entire system to go down.
- Servers are more powerful than client computers, which means they are more expensive. They also require person with networking and infrastructure knowledge to manage the system.
- The client-server architecture is vulnerable to Denial of Service (DoS) attacks because the number of servers is typically smaller than the number of clients.
- Data packets may be modified during transmission, leading to the potential loss of useful information.
Use cases of client server architecture
- Client-server architecture is suitable for applications that require separation of concerns between the client and server and the ability of systems to exchange information.
- It is often used in systems that require functional separation, where clients and servers have their own responsibilities. For example: Validation may be handled and managed on the client side, while the server is responsible for executing the client's request and returning the result. As a result, both the client and server can assist in implementing abstract functions without interfering with each other's capabilities.
- Separation of functionality allows each layer to work more efficiently at a large scale. For this, modern client-server architecture uses ideas like load balancing, sharding, partitioning, caching, etc.
Conclusion
We hope you enjoyed this blog. We covered the fundamental concept behind client-server architecture, how it works, and how it can be an efficient way of interaction. If you have any queries or feedback, please write us at contact@enjoyalgorithms.com. Enjoy learning, enjoy system design, enjoy algorithms!
Share Your Insights
More from EnjoyAlgorithms
Self-paced Courses and Blogs
Coding Interview
OOP Concepts
Our Newsletter
Subscribe to get well designed content on data structure and algorithms, machine learning, system design, object orientd programming and math.
©2023 Code Algorithms Pvt. Ltd.
All rights reserved.